
Our Team
We, a team of six, adopted distinct duties in accordance with industry standards to distribute the workload among ourselves and assigned ourselves distinct job titles.

Monish Nath
UX Designer/Strategist

Sharath Reddy
Market Analyst

Swetha Thokala
UX Designer/Analyst

Solbin Lim
UX Strategist

Supritha Ramesh
UX Analyst
_edited.jpg)
Cori Lobel
Product Manager
Strategy
A strong brand strategy is meticulously crafted, taking into account all aspects of the market, niche, product or service offerings, customers, and competitors.
-
Literature Review
-
Competitor Review
-
Generative Research
-
Idea Elevator Pitch
-
MVP
-
Usability Study
-
Insights
-
Implications
Literature Review
Reviewed 5 papers related to food delivery & menu personalization
Key Takeaways
Availability of information impacts a user’s perceived control & convenience: Increasing visibility of detailed ingredient or nutrition information while allowing users to customize item modifications to suit their preferences ensures users feel secure that they can make positive food decisions that may impact their health.
Competitor Review
We looked at three food ordering apps on the market and made a list of their pros and cons based on features, interaction design, visual design, and how easy they are to use.

Sweet Green
.png)
Chipotle
.png)
Uber Eats
Pros:


Cons:


Key Takeaways
While competition has various customization options during the ordering process, and includes searching within diverse dining preferences (vegan, gluten-free, kosher, etc.), competition falls short in saved category preferences and streamlined recommendations.
Generative Research - Users we Interviewed

We Extracted Common Themes among our users based on the interviews.
Delights
Recommendations & order history
Motivations
-
Looks for balance, less calories, nutrition focused.
-
Incomplete allergen info raises confidence concerns in restaurant dining.
Preference
-
Limit recommendations that include allergens, looks for protein rich foods, avoids highly processed foods, likes to support local.
-
Difficulty managing preferences with current offerings
Pain Points
Ignores modification, provides unsuitable recommendations, no food ingredient information.
Our Solution

n
-
Since Uber Eats is the second most used food delivery app in US and we are introducing a Simple Feature in an already existing market, we worked and came to the conclusion to redesign Uber Eats.
-
A feature that allows you to customize menu preferences at the profile section in the application.
-
Users can select their dietary or allergy preferences in their user profile. After onboarding is completed, the home page will be customized according to the preferences the user selected. Additionally, users will be notified if an item includes one of their restrictions.
Features
Following our decision to rebuild Uber Eats, we examined the generative research data and developed ideas to incorporate the following features.
Users can select their preference (dietary/allergies) during onboarding
Will still be able to order by confirming they want to continue
Users can change preferences whenever from the profile section
Swipe bar showing nutritional information
Users notified via “grayed out” menu icons if item includes a restriction
Benefits
Based on the above features following benefits acquired.
Spend less time combing through menu items that fit their preferences
Feel confident their preferences are being accommodated by restaurants
Usability Timeline

Choosing Participants
After screening out possible participants, we chose seven who met the following qualifications:
-
Ages between 18-40
-
Use food delivery apps 1x or more/month
-
Dietary restriction or allergy due to food sensitivity, allergy, belief, or diet (i.e., keto, atkins, etc.)
Participants For Iteration 1

Participants For Iteration 2
For iteration 2, we brought four fresh participants.Three earlier iteration participants are here as we would want to know whether they observed any changes in this iteration.

Tasks
For both of the iterations, we set up tasks based on where participants most required their focus.
Task 1 (Onboarding) :
As a first time user please start by signing up for UberEats, (once user gets to the preference area) Imagine that you’re preference in this case is Halal & Vegan, and you have a gluten allergy.
Task 2 (Main Menu & Ordering) :
Please explore the results based on your preferences and go through the process of ordering an item.
Task 3 (Profile Updates) : Imagine you didn’t update your preferences in onboarding and already have an UberEats account, how would you go about updating your preferences from the Home Page?
Tricky Task (Order for a friend) :
Imagine you’re ordering for a friend from the same restaurant, please go through the ordering process
Key Findings
With the help of the analyzed themes. we started iterating again by noting some main changes as key findings.
Survey Results
Overall, participants seemed to be happy with the feature. They felt confident in their ability to use the feature and think it’s relatively easy to follow. Many participants noted a lack of customization options that they would like to be adjusted. This learning will be optimized by adding additional customization options into the onboarding and profile areas of the feature.


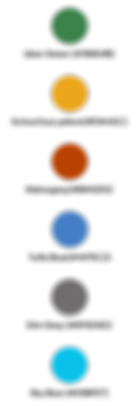
Design System and Components
Primary App Colors of Uber Eats

Based on what we learned about Uber Eats' design system, we incorporated many of the buttons to the pages for food and allergy choices.

We attempted to include nutrition information in the design molecules, in this case the product information as a mechanism to swipe. The user would then swipe the product molecule to find another molecule that had nutrition information.


We attempted to show the difference between preferred item and avoided product by greying out the molecule for the avoided item and giving green color label for preferred item and red color for avoided item.


Final High-Fidelity Prototype
After the final user testing and analysis we made some major changes to the design to make it more user friendly and more responsive.
Click on the prototype to view.
Conclusion
In conclusion, the Uber Eats Menu Personalization project made managing dietary preferences and customization choices easier for users, which enhanced their overall experience. With chances for continuous optimization, the system increases confidence in secure and customized ordering. The significance of matching design to user expectations and iteratively improving the app based on user input is made apparent by this project.





